Dies ein Artikel der Animatronic WorkBench Dokumentation
Die Animatronic Workbench (AWB) bietet die Möglichkeit, animatronische Figuren über WLAN zu steuern. Die entsprechenden HTTP-API Aufrufe sind in der API Dokumentation beschrieben.
Die Fernsteuerung kann daher z.B. auf einem PC oder Mobiltelefon direkt über einen Webbrowser erfolgen, indem die entsprechenden API Aufrufe an den AWB-Client gesendet werden.
Man kann aber zu Beispiel auch eine Fernsteuerung aus einem ESP32 Mikrocontroller und einem Joystick oder Tastenfeld bauen.
Beispiel
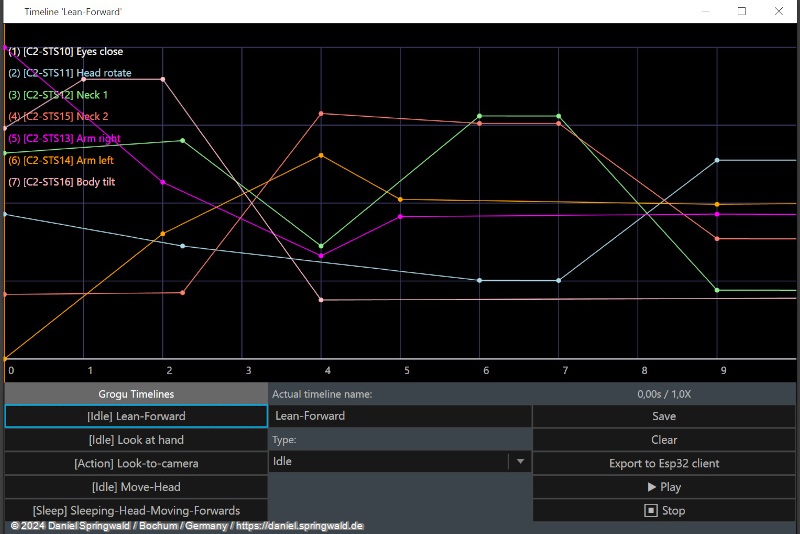
In diesem Beispiel wird die Fernsteuerung des Animatronic Grogu über einen M5Stack M5StickC PLUS2 mit Mini JoyC HAT gezeigt.
Der Code reagiert auf die Joystick-Bewegungen und Tastenanschläge, um verschiedene Timelines abzuspielen.
Beim Export des Projekts wird das entsprechende ESP32 Projekt automatisch im Ordner Esp32Clients/awb_esp32_remote-M5Stick-Mini-JoyC-HAT des AWB-Projekts angelegt.
Anpassungen können in der Datei CustomCode.cpp vorgenommen werden, die sich im Ordner src des Projekts befindet. Das funktioniert genauso wie für den AWB Client und ist in der Custom Code Dokumentation beschrieben.
Im Beispiel wird der Code in der Datei CustomCode.cpp wie folgt aussehen:
#include <Arduino.h> #include "CustomCode.h" #include <Hardware.h> /* Enter your custom code in this cpp file and the corresponding header file. Only write code beween the cc-start and cc-end comments, otherwise it will be overwritten and lost. */ void CustomCode::setup() { /* cc-start-setup - insert your setup code here before the end-setup comment: */ /* cc-end-setup */ } void CustomCode::loop(int8_t joyPosX, int8_t joyPosY, bool joyButton, bool button2, bool button3) { /* cc-start-loop - insert your loop code here before the end-loop comment: */ if (joyPosY > 50) this->_commandSender->playTimeline("YES"); if (joyPosY < -50) this->_commandSender->playTimeline("NO"); if (joyPosX > 50) this->_commandSender->playTimeline("LookUpRight"); if (joyPosX < -50) this->_commandSender->playTimeline("LookUpMiddle");Q if (joyButton == true) this->_commandSender->playTimeline("Wink"); if (button2 == true) this->_commandSender->playTimeline("The+Force+raw"); if (button3 == true) { bool ok = this->_commandSender->playTimeline("Dance"); if (ok == true) _display.pause(40, "Dancing lock"); } /* cc-end-loop */ } /* cc-start-functions - insert your functions here before the end-functions comment: */ /* cc-end-functions */
In diesem Beispiel wird z.B. die Timeline "YES" abgespielt, wenn der Joystick nach oben bewegt wird, und die Timeline "NO", wenn er nach unten bewegt wird.
Die Timelines "LookUpRight" und "LookUpMiddle" werden abgespielt, wenn der Joystick nach rechts bzw. links bewegt wird.
Wenn der Joystick-Knopf gedrückt wird, wird die Timeline "Wink" abgespielt. Die Tasten 2 und 3 lösen ebenfalls bestimmte Timelines aus.
Bei der Timeline "Dance" handelt es sich um eine Bühnenperformance. Daher wird eine Pause von 40 Sekunden eingelegt, um zu verhindern, dass in dieser Zeit aus Versehen andere Timelines gesendet werden und die "Dance" Timeline abbricht.

 Daniel
Daniel show english version
show english version